Cadbury Website
Rediseño de Landing Page
Descripción general
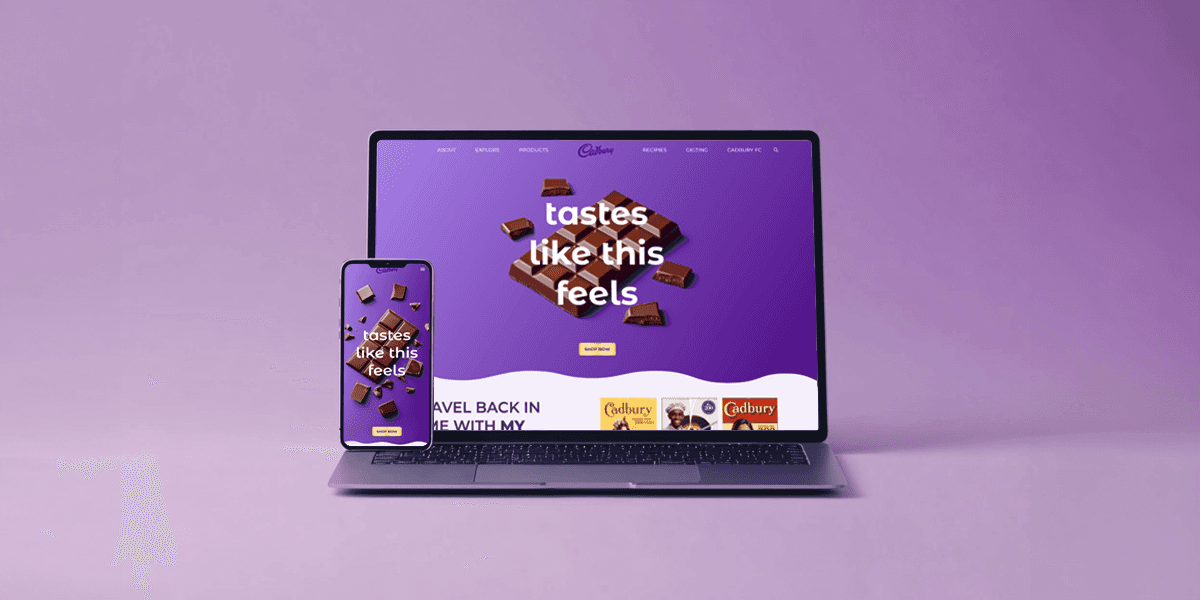
Este proyecto involucró un rediseño completo del landing page de la página web de Cadbury. El desafío fue parte de una asignación laboral en la que se me encomendó reimaginar la interfaz de usuario dentro de un ajustado plazo de una semana. El objetivo era mejorar la experiencia del usuario creando una interfaz más atractiva e intuitiva, manteniendo al mismo tiempo la icónica identidad visual de la marca.
El proyecto requirió una profunda comprensión del público objetivo de Cadbury, una rápida toma de decisiones y una ejecución de diseño eficiente para entregar un producto final pulido dentro de las restricciones de tiempo.
Proceso
Dado el tiempo limitado, el proceso fue conciso pero enfocado. Comencé con un breve análisis e investigación rápida del sitio web existente, evaluando su capacidad de ser responsive e identificando áreas clave para la mejora. Después de esto, desarrollé un moodboard y styleboard o guia de estilo para establecer la dirección visual y guiar el rediseño. Estos pasos fundamentales ayudaron a asegurar un enfoque de diseño cohesivo y con propósito en adelante.
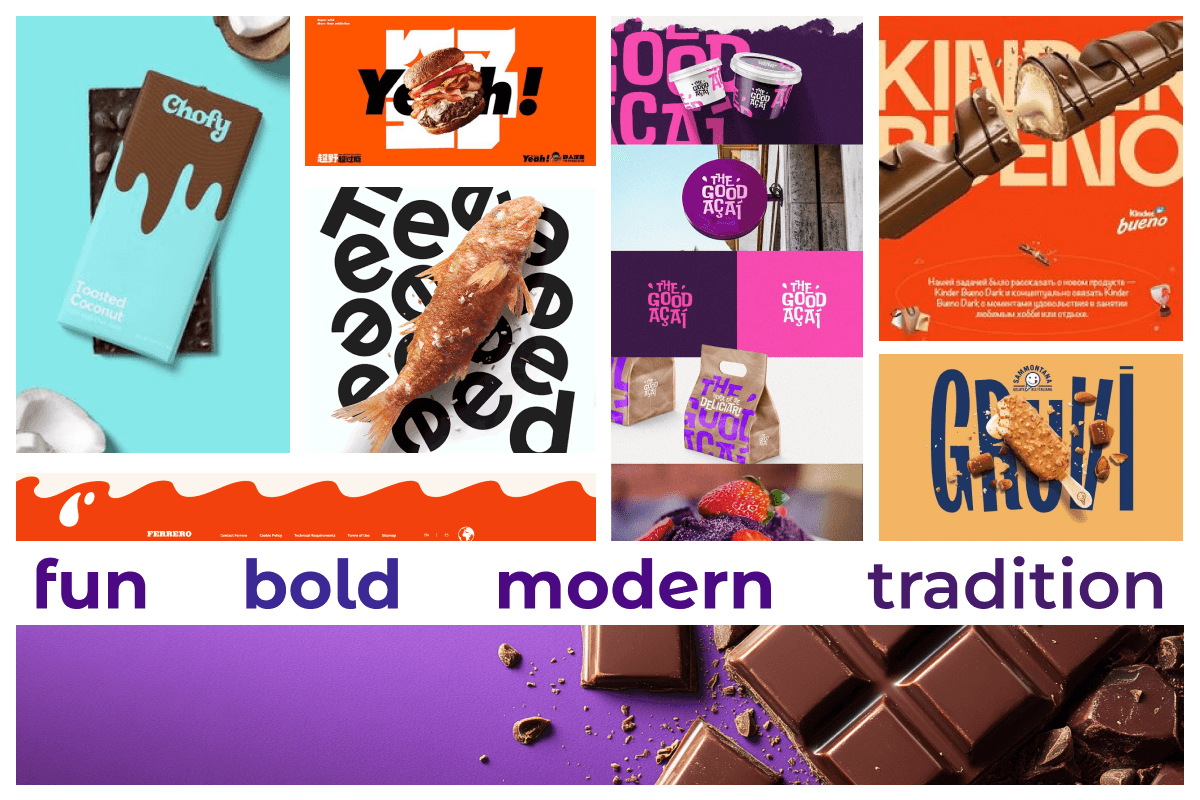
Moodboard
El objetivo era crear un diseño más limpio y moderno preservando la esencia de la identidad de la marca.
UI Kit
Antes de comenzar el diseño, establecí un sistema de diseño para lograr la estética deseada. Esta etapa involucró definir la paleta de colores, tipografía y elementos clave de UI como botones, asegurando consistencia y cohesión a lo largo del diseño.
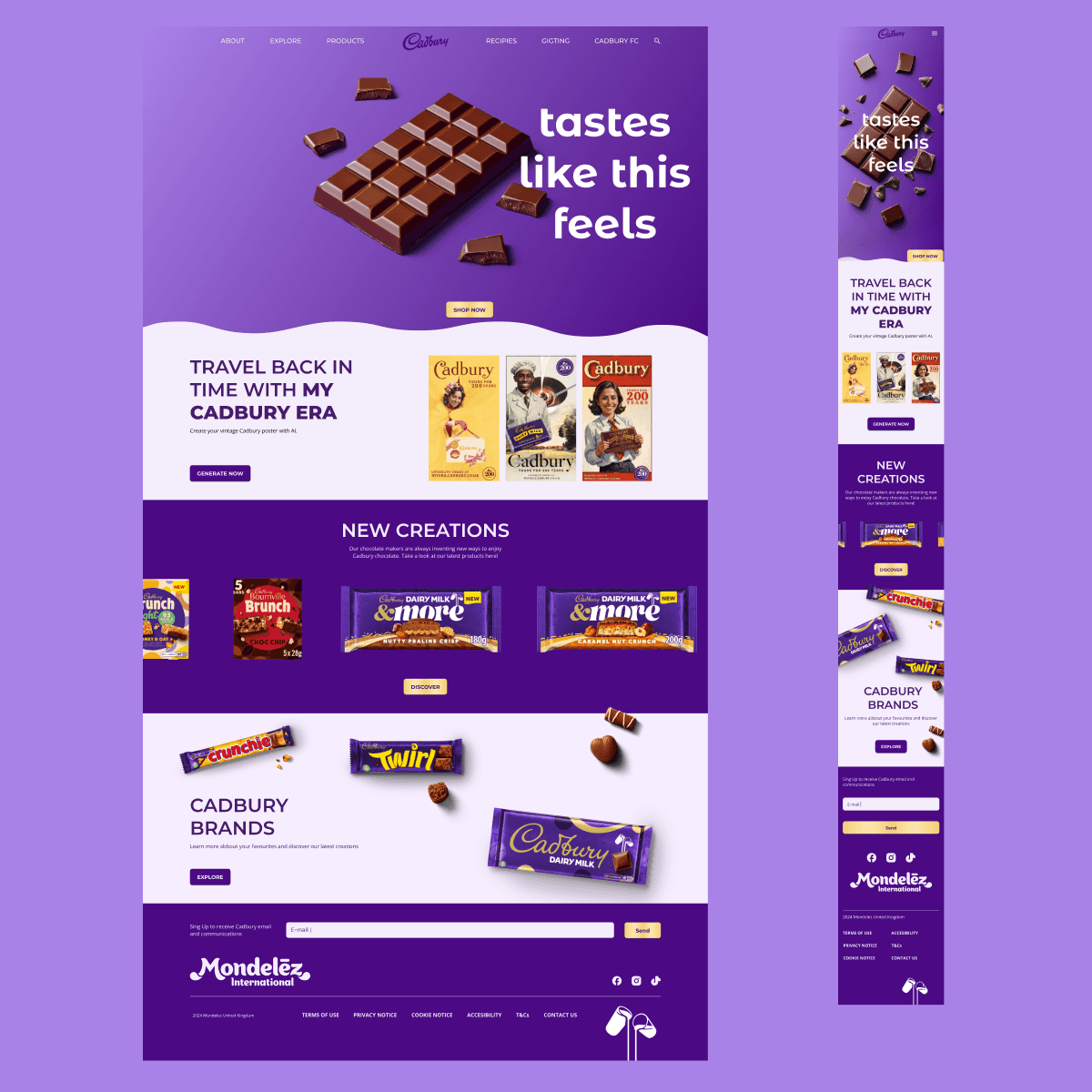
Responsive Design
Una parte clave del desafío fue asegurar que el diseño funcionara sin problemas en pantallas pequeñas y grandes, manteniendo responsividad y consistencia visual en todos los tamaños de pantalla.
Y acá podés probar la versión web móvil
Conclusión
Esta fue una tarea para un proceso de entrevista de trabajo. A pesar de que no conseguí el trabajo, realmente me gustó el desafío de diseñar la página de inicio de un sitio web en menos de una semana (con otras cosas ocurriendo). Dado que realmente no tuve tiempo para realizar investigación de usuarios, lo considero más un proyecto de diseño de interfaz de usuario, pero apliqué conceptos de diseño de experiencia de usuario basados en la experiencia y suposiciones de los usuarios.