Cadbury Landing Page Redesign
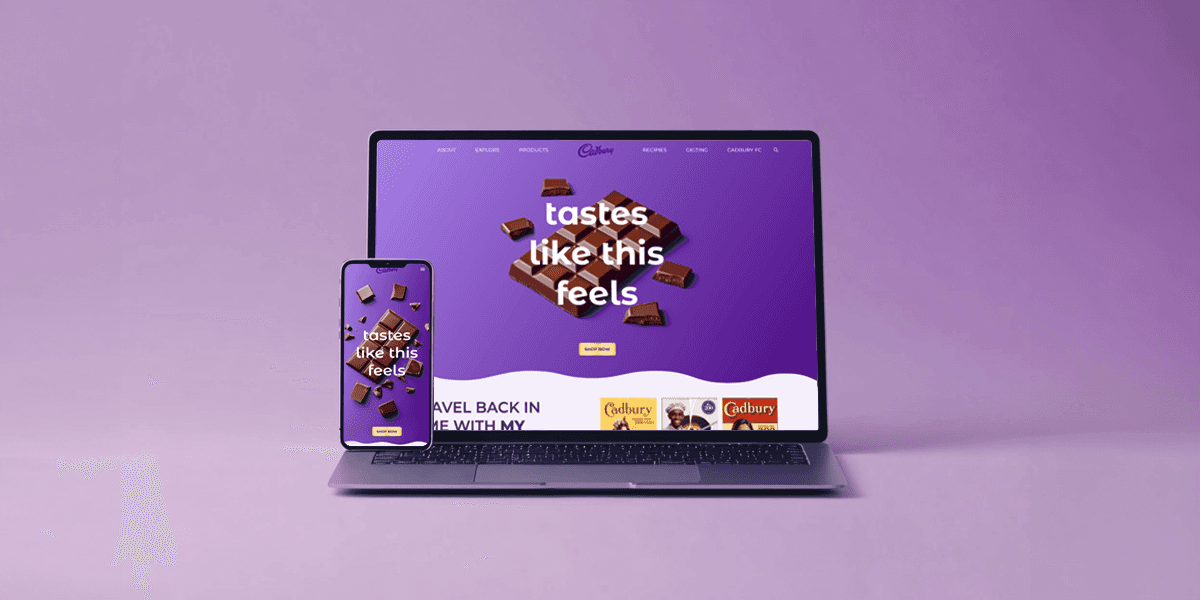
A refreshed and engaging homepage design aimed at enhancing the user experience while preserving Cadbury’s iconic brand identity.
In a Nutshell
This project involved a complete redesign of the landing page for Cadbury UK’s website. The goal was to improve the user experience by creating a more intuitive, visually engaging interface while staying true to the brand’s rich identity. The project required quick decision-making and efficient execution within a one-week timeline.
Understanding the Challenge
Cadbury’s website needed a more modern and user-friendly homepage that aligned with contemporary design standards while maintaining its recognizable branding. Key areas for improvement included:
Visual consistency: Strengthening brand identity across digital touchpoints.
Usability enhancements: Improving navigation and accessibility for a smoother browsing experience.
Responsive design: Ensuring seamless adaptation across all screen sizes.
With limited time, I focused on an efficient yet thoughtful design process:
Quick analysis: Evaluated the existing homepage to identify pain points.
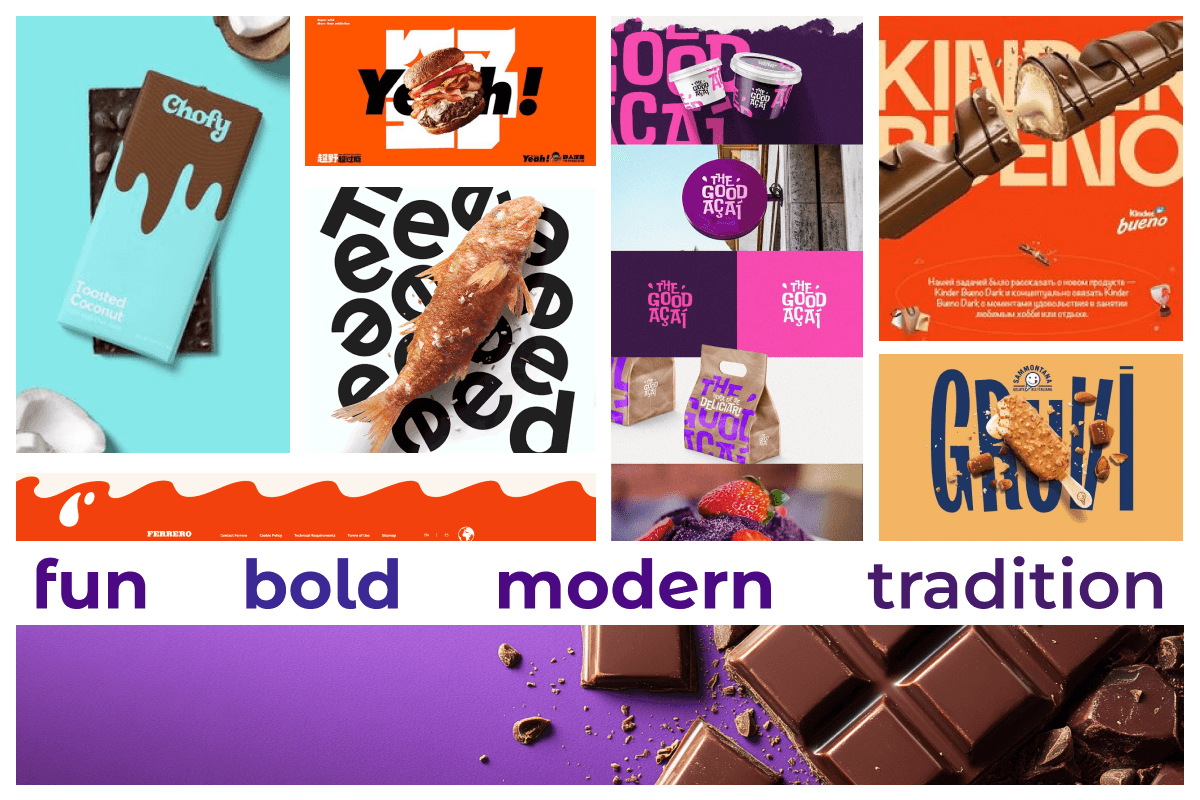
Visual direction: Developed a moodboard and style board to define the aesthetic approach.
UI system setup: Created a design system with colors, typography, and UI components.
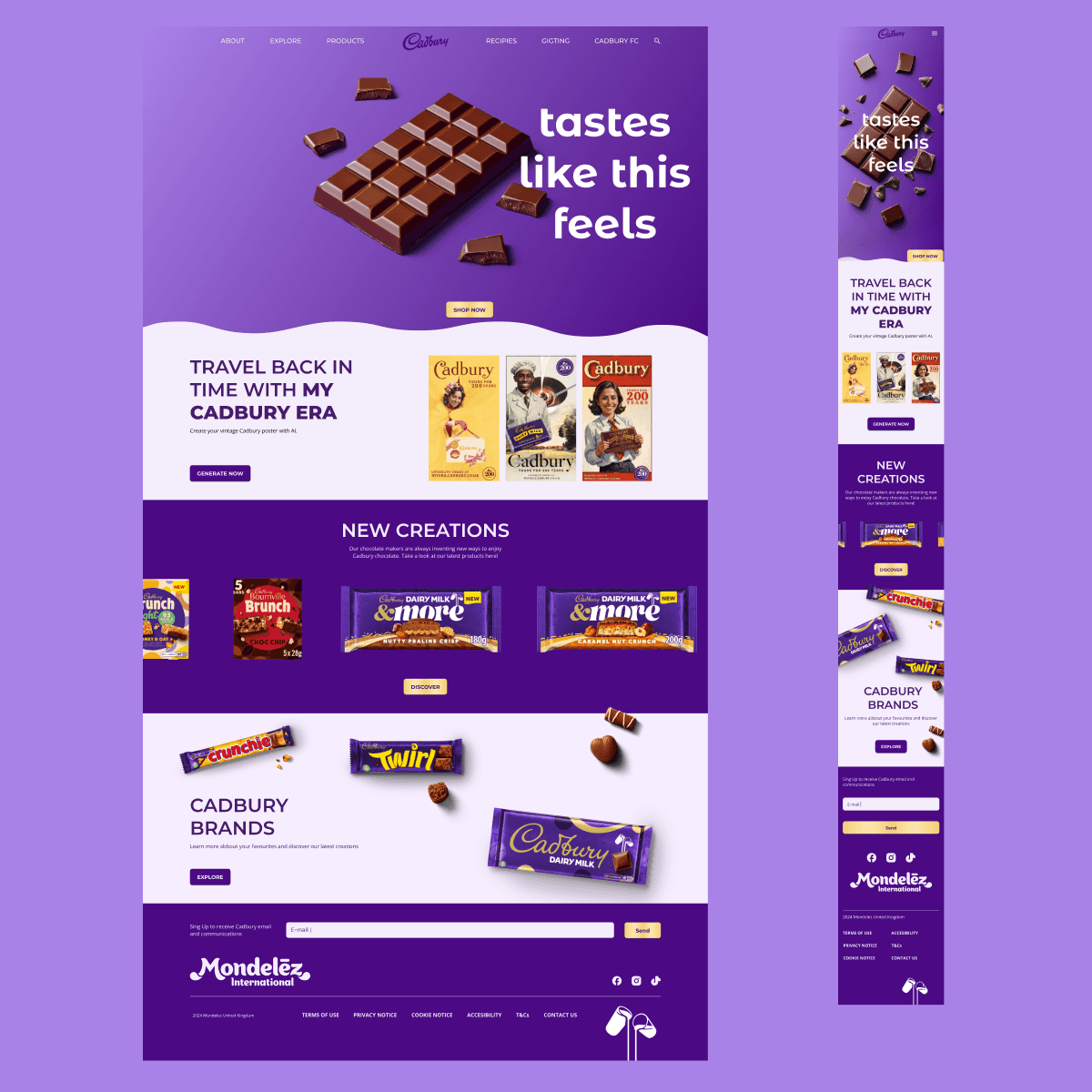
Layout design: Built a clean and structured homepage optimized for engagement and responsiveness.
Testing & refinements: Ensured the design was visually cohesive and worked across different screen sizes.
To showcase the final outcome, I created a prototype flow recording, demonstrating how users navigate the app, browse products, and complete a purchase. This recording highlights the smooth interaction flow, intuitive navigation, and engaging design choices that enhance the overall user experience.
Key Takeaways
This project reinforced the importance of balancing brand heritage with modern UI practices.
Designing within a tight deadline sharpened my ability to make fast, effective design decisions.
While user research was limited, applying UX best practices ensured a strong user-centered outcome.
Even though this was a fast-paced challenge, it was a great opportunity to refine my UI and branding skills while tackling a real-world design problem.