Sonexus
A platform designed to help musicians connect, collaborate, and build their network.
In a Nutshell
This project focuses on the design of Sonexus, an app designed to facilitate connections between musicians. From identifying the problem to outlining each stage of the creation process, the study details the development of a platform that enables musicians to easily meet and collaborate. The goal is to offer an effective tool for connecting musicians, promoting in-person meetups and creative collaborations.
Understanding the Problem
For musicians, networking is essential, but not everyone has access to an established community. Many rely on social media or word-of-mouth, which can be inefficient or limiting. This project examines how an intuitive app can fill the gap by providing a dedicated space for musicians to discover and connect with others based on their skills, interests, and availability.
Crafting the Solution
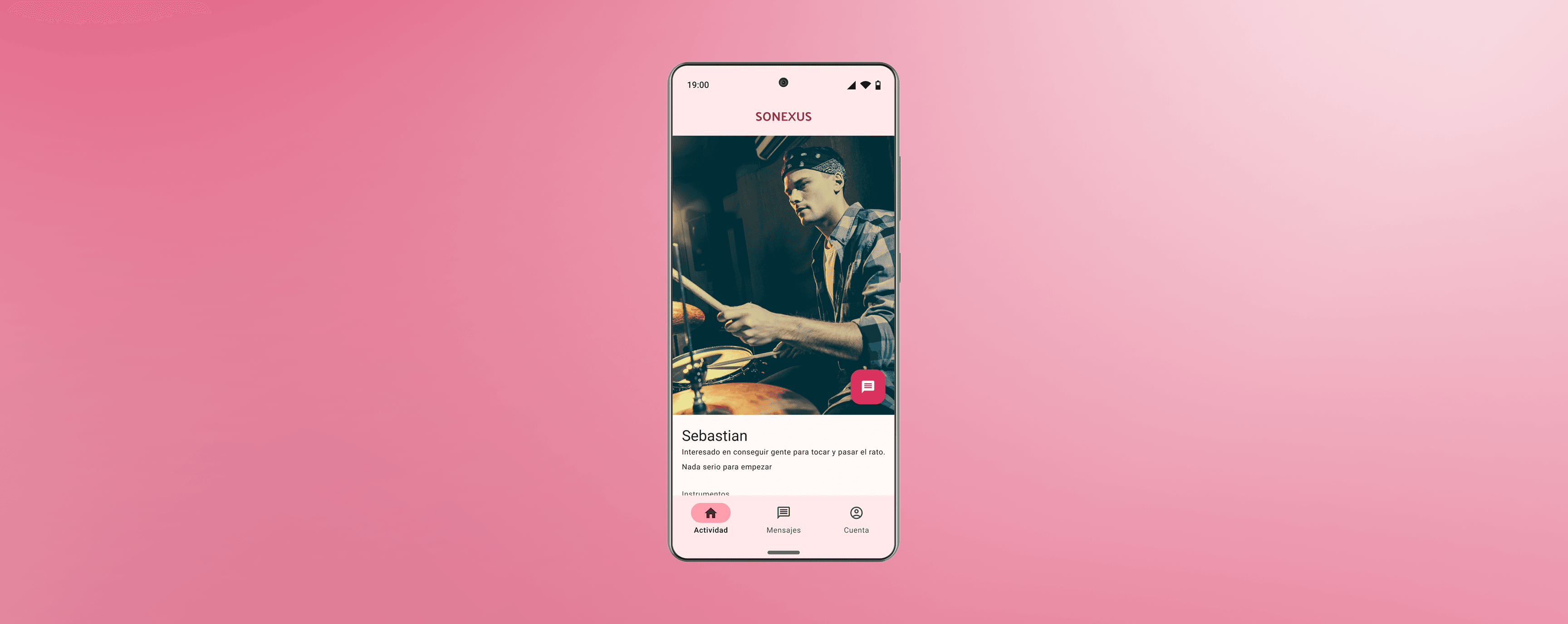
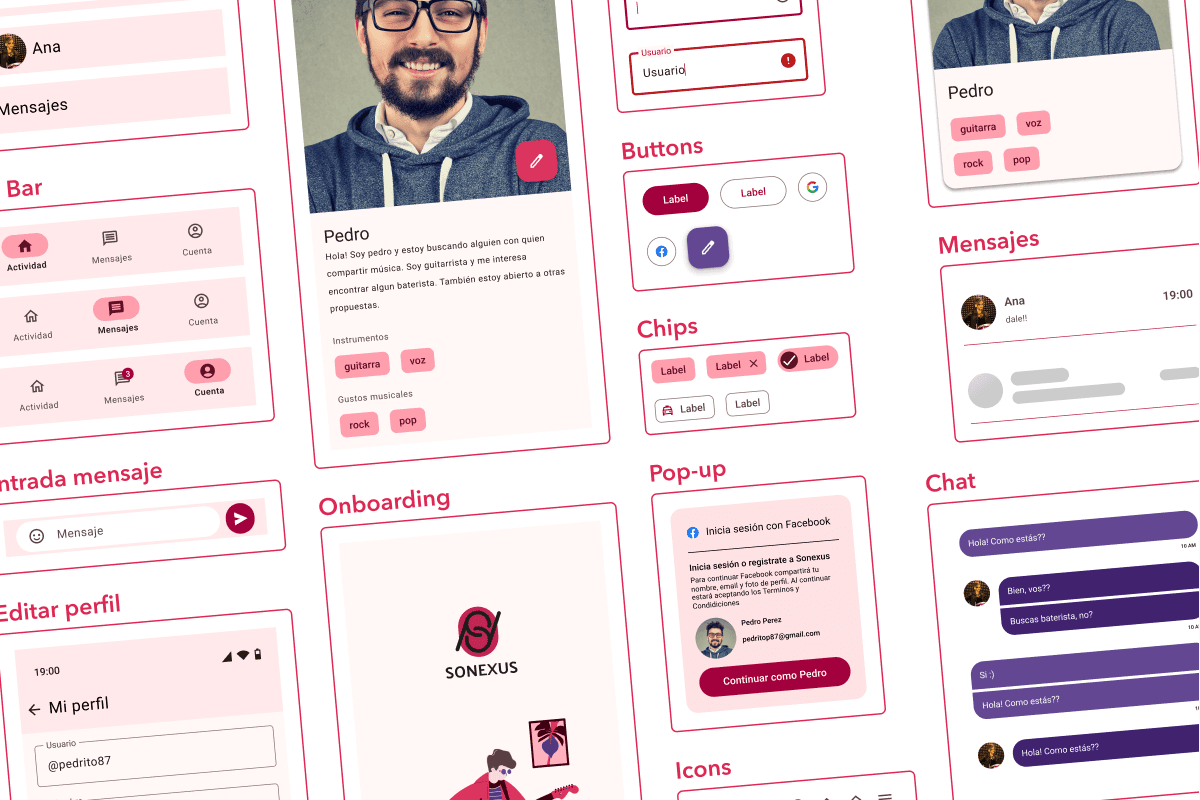
Through user research, wireframing, and prototyping, I designed an experience that makes musician networking simple and engaging. Sonexus provides profile-based matching, messaging features, and collaboration tools tailored to different types of users—whether they’re looking for bandmates, jam sessions, or one-off collaborations.
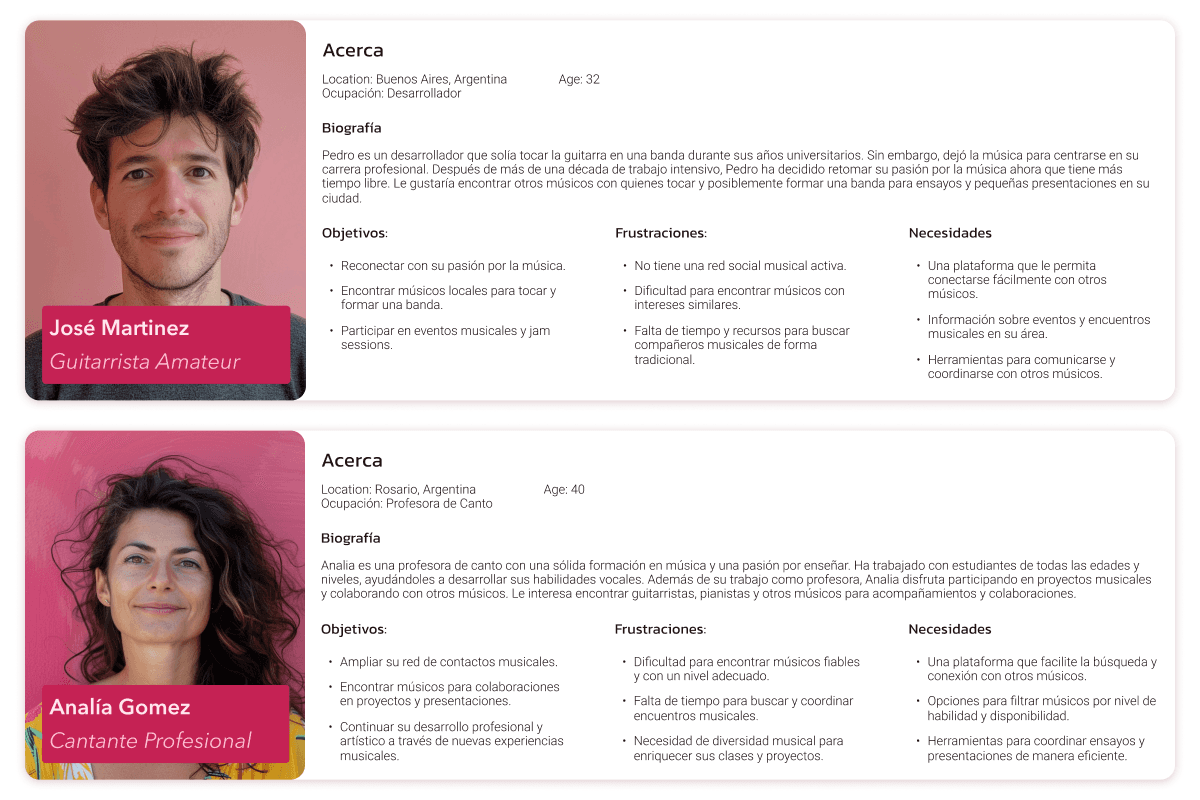
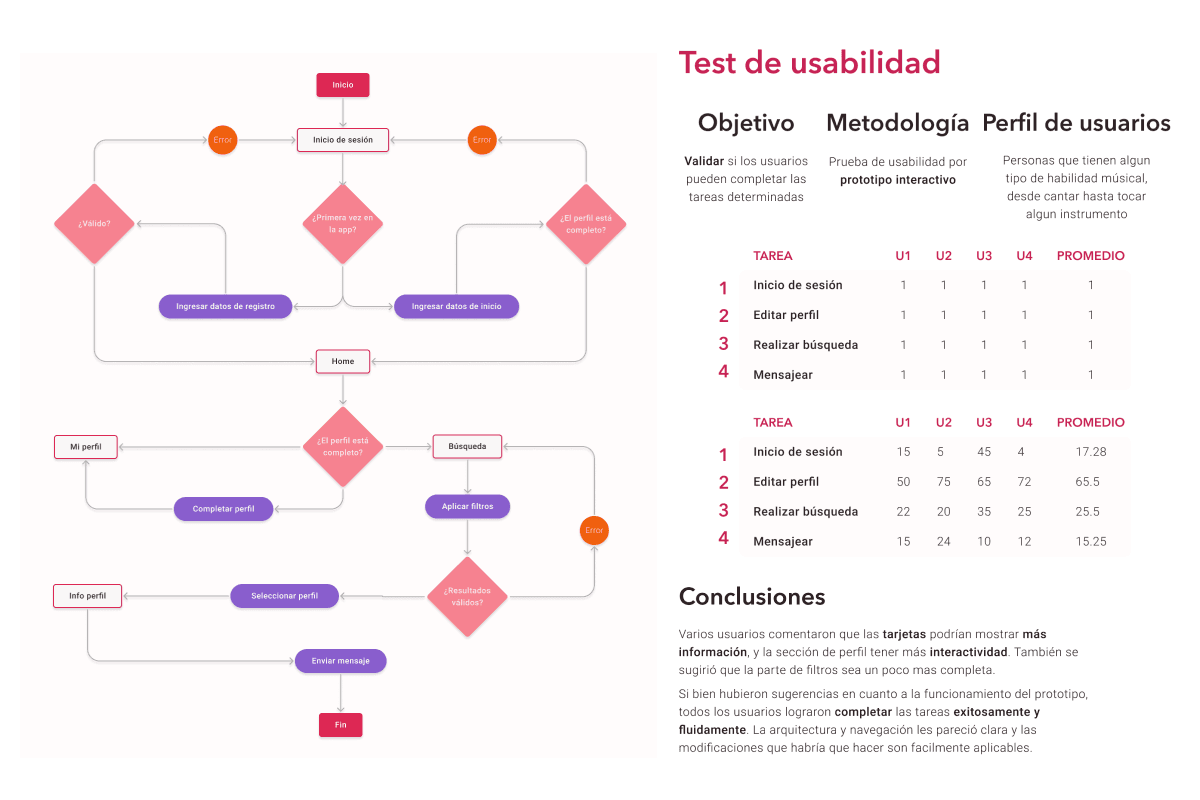
The process covered the entire design journey, from ideation to prototyping, including iterative testing and refinement. It began by defining the project's scope and laying the groundwork, followed by gathering comprehensive insights into user behavior and needs.
To showcase the outcome of the redesign, I created a prototype flow recording, demonstrating how users would interact with the new landing page. This recording highlights the improved layout, intuitive navigation, and enhanced user experience in action.
Conclusions & Insights
This project was a significant learning experience, not only in UX/UI design but also in refining my approach to research and product development.
Key takeaways:
Material Design Mastery – Since the app was designed for Android, I gained deep hands-on experience applying Material Design principles, ensuring usability and accessibility.
End-to-End Design Process – This was one of my first projects where I worked through the entire design process, from research to final prototype, reinforcing my ability to translate insights into tangible solutions.
The Power of User Research – Conducting research helped me challenge my own biases, and I now approach design decisions with a more data-driven and user-centered mindset.
Beyond design, this project reinforced the importance of staying adaptable—what seems like an obvious solution at first might not be what users actually need.
Next Steps
While the MVP successfully addressed the core problem, there are opportunities to enhance Sonexus further. Future iterations could include advanced matchmaking algorithms, event listings, and deeper community features to strengthen musician connections.